In today’s digital age, mobile applications have become an integral part of our lives. With the increasing demand for mobile app development, businesses are constantly looking for cost-effective and efficient solutions. One such solution is React Native, a popular framework for building cross-platform mobile apps. However, before diving into the world of React Native app development, it is essential to understand the cost implications associated with it.
Understanding the Basics of React Native App Development
React Native is an open-source framework developed by Facebook that allows developers to build mobile applications using JavaScript. Unlike traditional app development, where separate codebases are required for iOS and Android platforms, React Native enables the creation of a single codebase that can be used across both platforms. This not only saves time and effort but also reduces costs significantly.
What is React Native?
React Native is a JavaScript framework that allows developers to build mobile applications using familiar web development tools such as HTML, CSS, and JavaScript. It uses a virtual DOM (Document Object Model) to update only the necessary components, resulting in better performance and faster app development.
With React Native, developers can leverage their existing knowledge of web development to create powerful and efficient mobile applications. By using JavaScript, HTML, and CSS, developers can build user interfaces that are both visually appealing and highly functional.
React Native also provides a wide range of pre-built components that can be used to create common app features, such as buttons, forms, and navigation menus. These components are optimized for mobile devices and provide a native look and feel, ensuring a seamless user experience.
Key Features of React Native
React Native offers several key features that make it an attractive choice for app development:
- Hot Reloading: Developers can instantly view the changes made to the code without recompiling the entire app, making the development process faster and more efficient.
- Native UI Components: React Native utilizes native components, which enhances the app’s performance and provides a seamless user experience.
- Third-Party Plugin Ecosystem: React Native has a vast ecosystem of plugins and libraries that allow developers to easily add features and functionalities to their apps, reducing development time and cost.
Hot reloading is a powerful feature of React Native that allows developers to see the changes they make to the code in real-time. This means that developers can make adjustments to the app’s layout, styling, or functionality and instantly see the results without having to recompile the entire app. This not only saves time but also makes the development process more efficient.
React Native also leverages native UI components, which are components that are built specifically for each platform (iOS and Android). These components provide a native look and feel, ensuring that the app blends seamlessly with the user’s device. By using native UI components, React Native apps can deliver a high-quality user experience that is on par with apps built using traditional app development frameworks.
In addition to its built-in features, React Native also has a vast ecosystem of third-party plugins and libraries. These plugins and libraries provide additional functionalities and features that developers can easily integrate into their apps. This not only saves development time but also reduces costs, as developers don’t have to build everything from scratch. Whether it’s adding social media sharing capabilities or integrating payment gateways, React Native’s plugin ecosystem has a solution for almost every need.
Factors Influencing the Cost of React Native App Development
While React Native offers a cost-effective solution for mobile app development, the overall cost can vary depending on several factors.
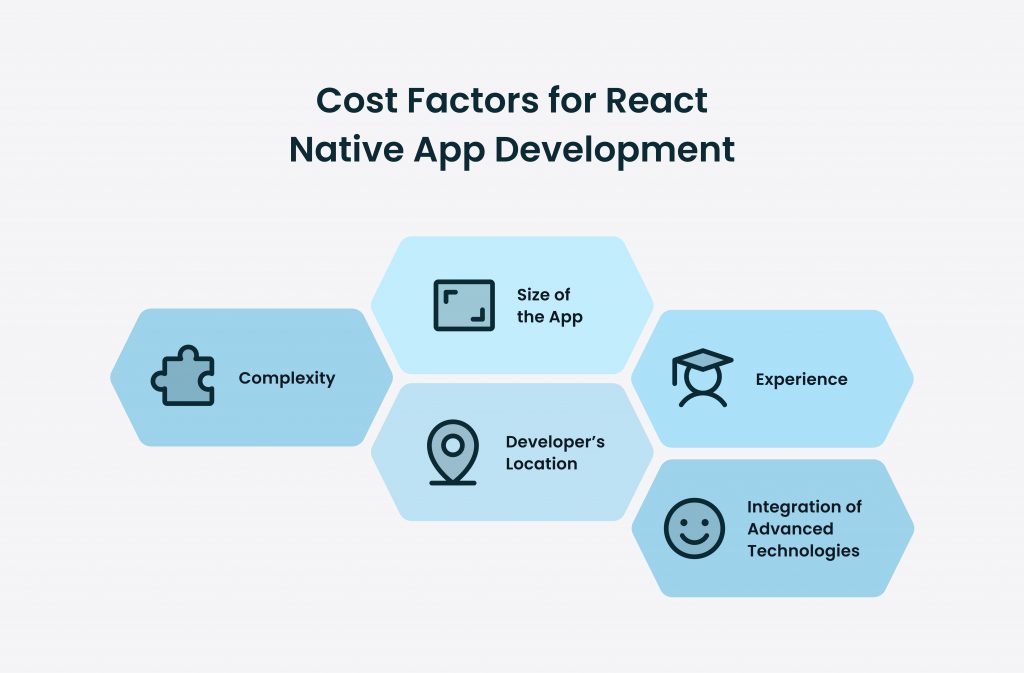
Complexity and Size of the App
The complexity and size of the app play a significant role in determining the development cost. Apps with more features and functionalities require more time and effort, resulting in higher costs.
Developer’s Location and Experience
The cost of app development can also vary based on the developer’s location and experience. Developers in certain regions may charge higher rates, while those with more experience may demand a higher fee for their expertise.
Integration of Advanced Technologies
If your app requires integration with advanced technologies such as Artificial Intelligence or Augmented Reality, the development cost may increase due to the additional complexity involved.
Cost Breakdown of React Native App Development
Now let’s take a closer look at the cost breakdown of React Native app development.

Developing a React Native app involves several stages, each with its own set of costs. Let’s delve into each phase to understand the intricacies and expenses involved.
Designing Costs
The design phase is a crucial step in creating an engaging and visually appealing app. It includes wireframing, prototyping, and UI/UX design. During wireframing, the basic structure and layout of the app are sketched out, providing a blueprint for the development process. Prototyping allows designers to create interactive mockups, giving stakeholders a realistic preview of the app’s functionality. Finally, UI/UX design focuses on creating an intuitive and user-friendly interface that enhances the overall user experience.
The cost of designing depends on various factors such as the complexity of the app’s user interface, the number of screens, and the expertise of the designer. Complex designs with intricate animations and custom illustrations may require more time and effort, thus increasing the cost. Additionally, hiring experienced designers with a proven track record may result in higher hourly rates or project fees.
Development Costs
Once the design phase is complete, the development process begins. This phase involves writing code, integrating APIs, and implementing features. React Native, being a cross-platform framework, allows developers to write code once and deploy it on multiple platforms, reducing development costs compared to building separate native apps for each platform.
The cost of development depends on various factors, including the complexity of the app, the number of screens, and the time required to develop each component. Complex apps with advanced features, such as real-time data synchronization, in-app purchases, or complex animations, may require more development time and expertise, resulting in higher costs. Additionally, the hourly rates or project fees of developers can vary based on their experience and location.
Testing and Deployment Costs
Once the app is developed, it needs to undergo rigorous testing to ensure its functionality, performance, and compatibility across different devices and platforms. Testing involves identifying and fixing bugs, optimizing the app’s performance, and ensuring a seamless user experience.
The cost of testing and deployment can vary depending on the number of devices and platforms the app needs to be tested on. Testing on a wide range of devices, including smartphones, tablets, and different operating systems, helps identify any device-specific issues and ensures a consistent experience for all users. Additionally, deploying the app to various app stores or distribution platforms may incur additional costs, such as developer account fees or app review charges.
As you can see, the cost of React Native app development can vary based on several factors. It is essential to consider the complexity of the design, the development requirements, and the testing and deployment needs when estimating the overall cost of your app development project.
Maintenance and Update Costs for React Native Apps
The cost of app development doesn’t end once the app is launched. Ongoing maintenance and regular updates are necessary to ensure the app remains compatible with the latest devices and operating systems.
When it comes to app development, it’s not just about creating a functional and visually appealing app. It’s also about keeping up with the ever-changing landscape of technology. Operating systems and devices are constantly evolving, and regular updates are essential to keep the app running smoothly.
Regular App Updates
Regular app updates are crucial for several reasons. Firstly, they ensure that the app remains compatible with the latest operating systems and devices. As new versions of operating systems are released, app developers need to make sure that their apps are optimized to work seamlessly with these updates.
Secondly, regular updates also help in addressing any bugs or issues that may arise. Bugs are inevitable in any software development project, and it’s important to address them promptly. Regular updates allow developers to fix these bugs and ensure a smooth user experience.
Lastly, regular updates often include performance optimizations. As technology advances, developers find new ways to make apps faster and more efficient. By regularly updating the app, developers can take advantage of these optimizations and provide users with an improved experience.
Bug Fixes and Improvements
As users start using the app, they may come across bugs or suggest improvements. It’s important for app developers to address these issues promptly to maintain user satisfaction. This requires ongoing maintenance and support, which may incur additional costs.
Bug fixes are essential to ensure that the app functions as intended. Whether it’s a minor glitch or a major issue, developers need to identify and fix these bugs to provide a seamless user experience. Additionally, user feedback can be invaluable in identifying areas for improvement. By listening to user suggestions and making necessary improvements, developers can enhance the app’s functionality and usability.
However, addressing bugs and making improvements is not a one-time task. As the app evolves and new features are added, new bugs may arise, and further improvements may be required. This ongoing maintenance and support ensure that the app remains up-to-date and continues to meet the needs of its users.
In conclusion, the cost of app development extends beyond the initial creation phase. Ongoing maintenance and regular updates are necessary to keep the app compatible with the latest devices and operating systems. Regular updates address bugs, provide performance optimizations, and incorporate user feedback for continuous improvement. By investing in maintenance and updates, app developers can ensure a seamless user experience and stay ahead in the ever-evolving world of technology.
How to Reduce the Cost of React Native App Development
To minimize the cost of React Native app development, consider the following strategies:
Outsourcing vs In-house Development
Outsourcing app development to a reputable software development company like WeSoftYou can significantly reduce costs. They have expertise in React Native app development and can provide cost-effective solutions while ensuring quality.
When you outsource your React Native app development, you can leverage the expertise of experienced developers without having to hire them as full-time employees. This allows you to save on recruitment costs, employee benefits, and office space expenses. Additionally, outsourcing can provide access to a larger talent pool, increasing the chances of finding the right developers for your project.
Furthermore, outsourcing can help you save on infrastructure costs. Instead of investing in expensive hardware and software, you can rely on the development company’s existing infrastructure. This can include development environments, testing tools, and project management systems.
By outsourcing, you can also benefit from the development company’s established processes and methodologies. They have experience working on similar projects and can bring valuable insights and best practices to your app development process. This can result in faster development cycles and fewer errors, ultimately reducing costs.
Choosing the Right Development Partner
Partnering with an experienced and reliable development company can help streamline the development process, reduce errors, and ultimately save costs. WeSoftYou has a proven track record of delivering successful mobile applications.
When selecting a development partner, it is essential to consider their expertise in React Native app development. A company with a deep understanding of the framework can optimize the development process, resulting in faster delivery times and lower costs.
Additionally, it is crucial to assess the development company’s portfolio and client testimonials. Look for successful projects that align with your app’s requirements and objectives. This will give you confidence in their ability to deliver a high-quality product within your budget.
Communication and collaboration are also vital when working with a development partner. Ensure that they have clear communication channels and provide regular updates on the project’s progress. Effective communication can help avoid misunderstandings, reduce rework, and ultimately save costs.
Prioritizing Features for MVP
Developing a Minimum Viable Product (MVP) with essential features allows you to launch the app quickly and gather feedback. This iterative approach not only reduces development costs but also minimizes the risk of investing in unnecessary features.
When building an MVP, it is essential to identify the core features that provide the most value to your target audience. These features should address the primary pain points and deliver a unique selling proposition. By focusing on these essential features, you can reduce development time and costs.
Once the MVP is launched, you can gather feedback from users and make data-driven decisions on future feature development. This approach allows you to prioritize features based on user needs and preferences, ensuring that you invest resources in the right areas. By avoiding unnecessary features, you can save on development costs and deliver a more focused and user-centric app.
It is important to note that while prioritizing features for the MVP, you should still consider scalability and future growth. The chosen features should provide a solid foundation for future iterations and allow for easy integration of additional functionalities.
In conclusion, by outsourcing app development, choosing the right development partner, and prioritizing features for the MVP, you can significantly reduce the cost of React Native app development. These strategies not only help save money but also ensure the delivery of a high-quality and user-centric mobile application.
Conclusion: Is React Native Cost-Effective for Your Business?
From our experience at WeSoftYou, React Native is indeed a cost-effective solution for businesses looking to develop cross-platform mobile applications. Its ability to reuse code, streamline development processes, and reduce time-to-market makes it an attractive choice for startups and established businesses alike.
However, it is crucial to consider the specific requirements and complexities of your app before deciding on the development framework. We recommend consulting with the experts at WeSoftYou for a free consultation or project estimation to determine if React Native is the right choice for your business.
FAQ
Yes, React Native apps can achieve similar performance to native apps, thanks to its use of native components and efficient rendering techniques.
React Native is a powerful framework that allows developers to build mobile apps using JavaScript. It combines the best of both worlds – the performance and capabilities of native apps, and the ease and flexibility of web development. By leveraging native components, React Native apps can deliver a smooth and responsive user experience.
Under the hood, React Native uses a bridge to communicate between JavaScript and the native platform. This bridge allows for efficient data transfer and minimizes the performance overhead. Additionally, React Native uses a virtual DOM (Document Object Model) to optimize rendering, only updating the necessary components when changes occur.
Absolutely! React Native has matured significantly over the years and is capable of handling complex apps with advanced features.
React Native provides a rich set of pre-built components and libraries that make it easy to create complex user interfaces. Whether you need to implement advanced animations, integrate with third-party APIs, or handle complex data flows, React Native has you covered.
Furthermore, React Native allows for seamless integration with native code when necessary. This means that if you need to access platform-specific features or optimize performance for specific use cases, you can easily do so by writing native code in Java (for Android) or Objective-C/Swift (for iOS) and integrating it into your React Native app.
The development time depends on the complexity and size of the app. Simple apps can be developed in a matter of weeks, while more complex ones may take several months.
When estimating the development time for a React Native app, several factors come into play. These include the complexity of the app’s features, the number of screens and interactions, the need for backend integration, and the availability of resources (such as developers and designers).
However, one of the advantages of using React Native is its ability to speed up the development process. With its hot-reloading feature, developers can see the changes they make in real-time, eliminating the need for time-consuming recompilation and app restarts. This can significantly reduce development time and allow for faster iterations.
Yes, React Native allows for Over-The-Air (OTA) updates, which means you can push updates to your app without going through the app store approval process.
One of the challenges of traditional app development is the need to go through the app store approval process every time you want to release an update. This process can be time-consuming and may introduce delays in getting new features or bug fixes to your users.
With React Native, you have the ability to push updates directly to your users’ devices without going through the app store. This is made possible by leveraging JavaScript’s dynamic nature and the use of code push services like Microsoft’s App Center or Expo’s OTA updates. By utilizing these services, you can deliver updates to your app instantly, ensuring that your users always have the latest version.
Ready to take your business to the next level with a cost-effective React Native app? Contact WeSoftYou today for a free consultation or project estimation.
WeSoftYou is a leading software development company specializing in React Native app development. With a team of experienced developers and designers, we can help you bring your app idea to life. Whether you need a simple app to showcase your products or a complex app with advanced features, we have the expertise to deliver high-quality solutions.
Our development process is transparent and collaborative. We work closely with our clients to understand their requirements and provide regular updates throughout the development cycle. Our goal is to deliver apps that not only meet your expectations but also exceed them.
Don’t let the complexities of app development hold you back. With React Native and WeSoftYou, you can create powerful and performant apps that will drive your business forward. Contact us today to get started!